Chrome OS Milestone
Chromebook's Decade: An Interactive Celebration
Led the development of a visually stunning, interactive web experience commemorating Chromebook's 10th anniversary. Delivered five highly animated, interactive components within a tight 3-month timeline, showcasing Chrome OS evolution while maintaining exceptional performance standards.
Role
Tech Lead
Agency / Client
Huge / Google
Design / Tech Tooling
HTML5, CSS/SCSS, Advanced JavaScript, Python, anime.js. GSAP (prototyping), Google Analytics, Figma, Adobe Photoshop
Year
2021

The Challenge
Description
The main challenge was to create a visually rich, highly interactive experience that celebrated 10 years of Chromebook innovation while ensuring optimal performance across various devices and browsers. This needed to be accomplished within a condensed 3-month timeline, requiring rapid prototyping and close collaboration with the design team.
The Approach
Crafting Solutions
To address these challenges, I led the development of a comprehensive suite of tools and processes designed to revolutionize our design-to-development workflow. This integrated solution aimed to bridge the gap between design and code, enhance collaboration, and significantly boost productivity: Spearheaded the development of a suite of internal tools and a robust design system:
- Collaborative Prototyping: Worked closely with designers to rapidly translate creative concepts into interactive prototypes.
- Performance-First Development: Implemented advanced animation techniques while continuously optimizing for performance.
- Modular Component Architecture: Developed reusable, high-performance components to accelerate development and ensure consistency.
- Agile Iteration: Conduct frequent review cycles with stakeholders to refine and enhance the experience throughout development.

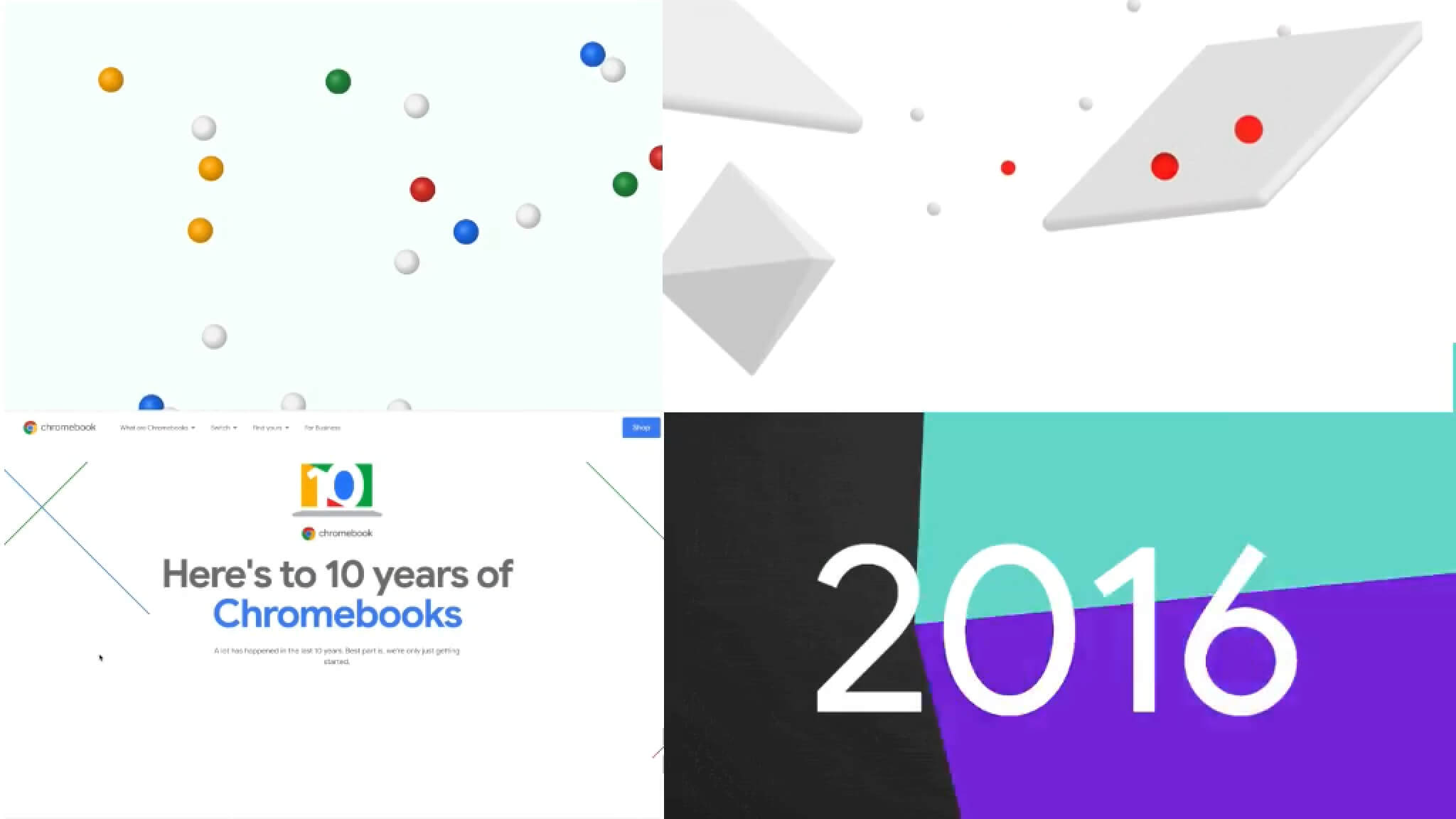
Chromebook anniversary animation prototypes with ball bouciing and transitioning
Key Features
Innovative Implementations
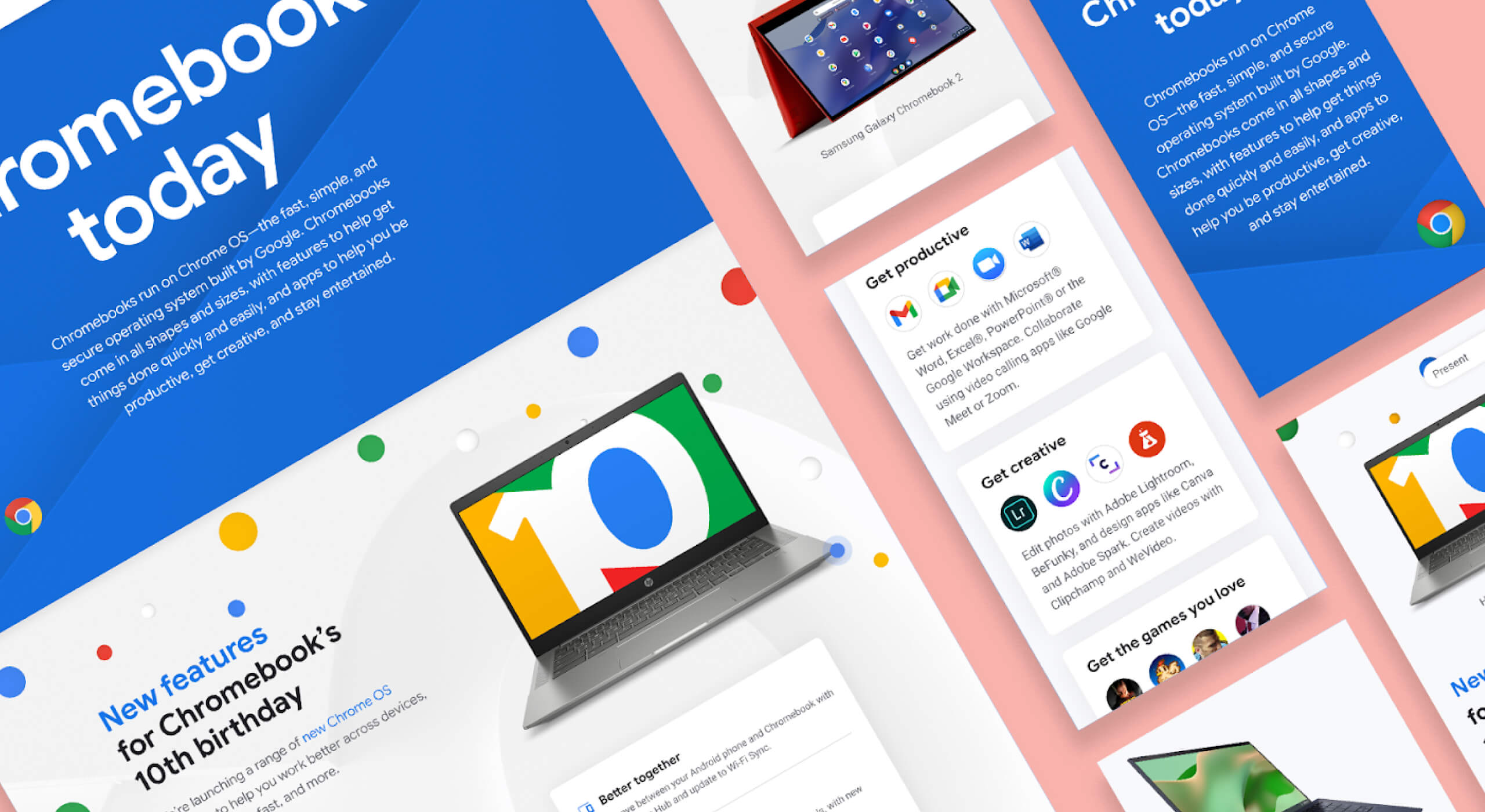
- Five highly animated, interactive components showcasing Chromebook's evolution
- Optimized animation techniques for smooth performance across devices
- Responsive design ensuring a consistent experience on various screen sizes
- Accessibility features to make the experience inclusive for all users

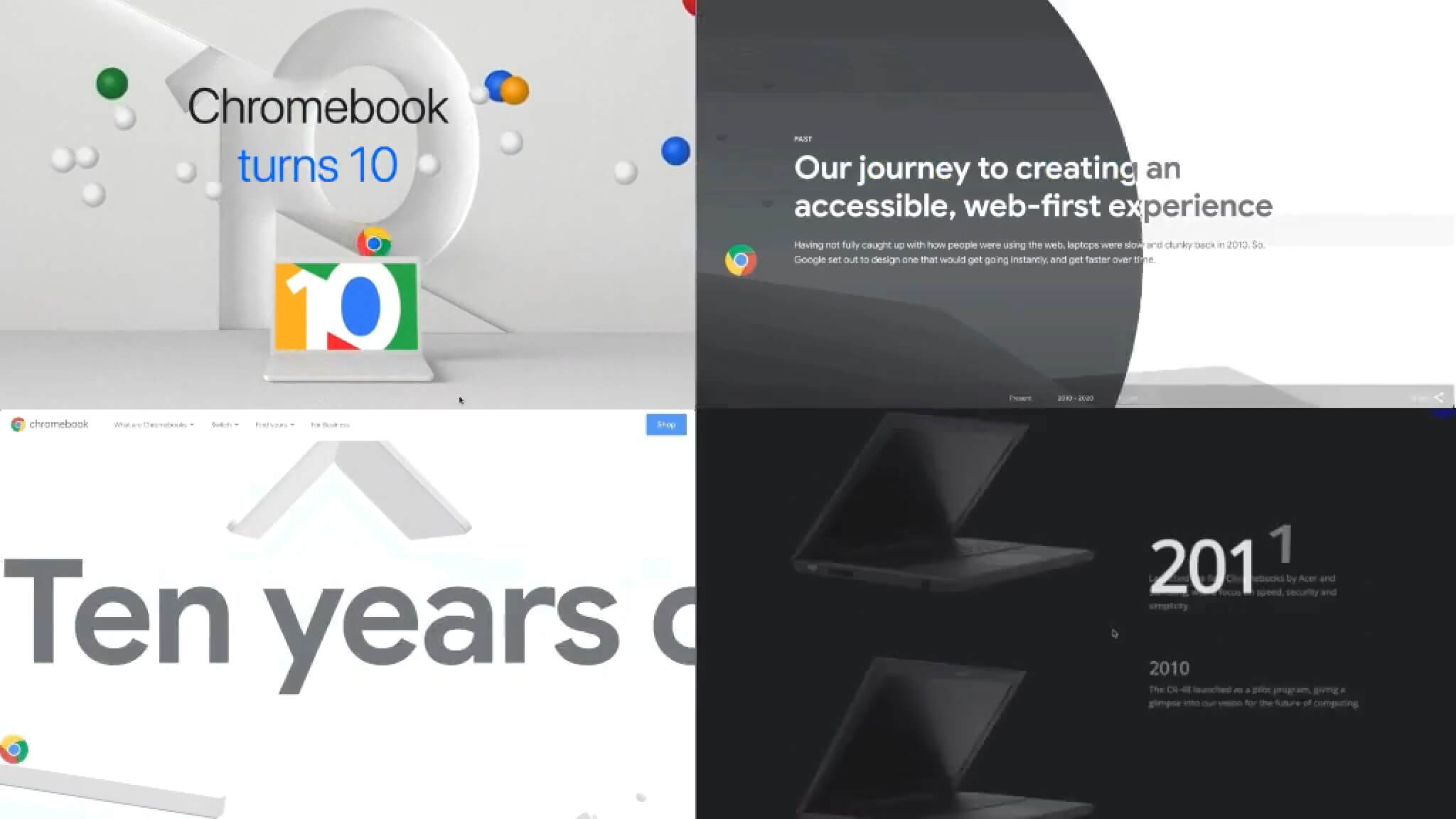
Chromebook anniversary animation prototypes with ball rolling and timeline
The Outcome
Measuring Success
The project successfully launched on time, delivering a captivating web experience that effectively celebrated Chromebook's 10-year journey. The interactive elements engaged users and showcased Chrome OS's commitment to innovation.

Reflection
Key Takeaway
This project demonstrated the power of close collaboration between design and development teams to create an engaging, high-performance web experience under tight deadlines. It showcased the ability to balance visual richness with technical optimization, resulting in a celebration that resonated with users while maintaining exceptional performance standards.

Chromebook 10th anniversary Hero Animation