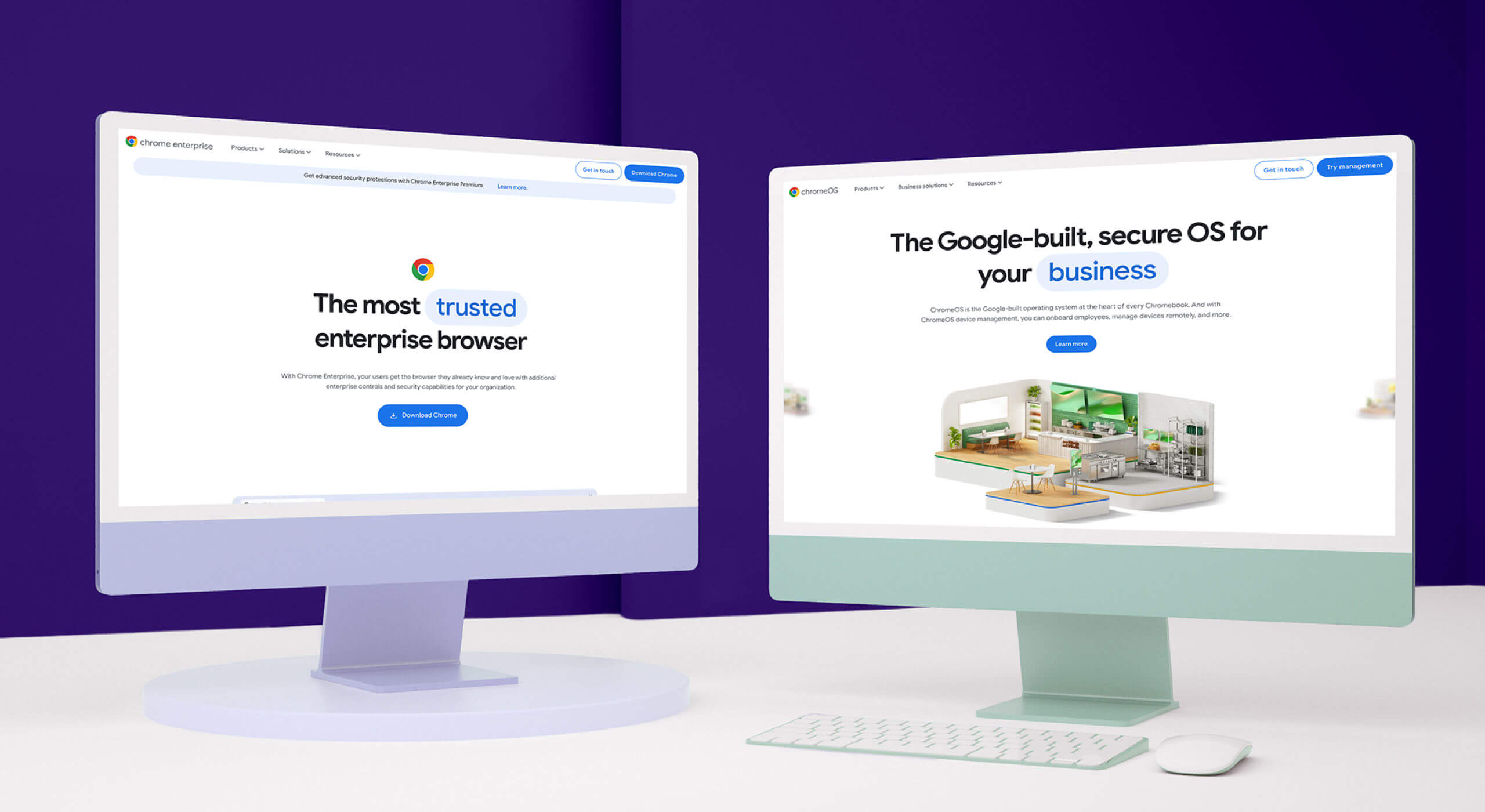
Transforming Chrome Enterprise
A Design-to-Development Revolution for Millions of Users
Led the development of innovative tools and a comprehensive design system, transforming web development workflows for projects like Chrome Enterprise and Chrome OS. This initiative significantly improved efficiency, consistency, and collaboration between designers and developers.
Role
Tech Lead
Agency / Client
Huge / Google
Design / Tech Tooling
TypeScript, SASS/CSS, CSS Custom Properties, Design Tokens, GSAP, Anime.js, HTML, Figma,Figma API, Webpack, NodeJS, Python/Flask, CMS (Internal) , Google Analytics, Intersection Observer
Year
2020-2022

The Challenge
Description
Our web development projects, particularly for high-profile clients like Google, demanded complex builds with tight timelines. The existing workflow presented several obstacles that hindered our ability to deliver exceptional web experiences efficiently and consistently:
- Manual handoffs between design and development led to inefficiencies and inconsistencies
- Time-consuming style guide maintenance hindered code reusability
- Iteration challenges created bottlenecks in the development process
- Limited component reusability across projects increased development time
The Approach
Crafting Solutions
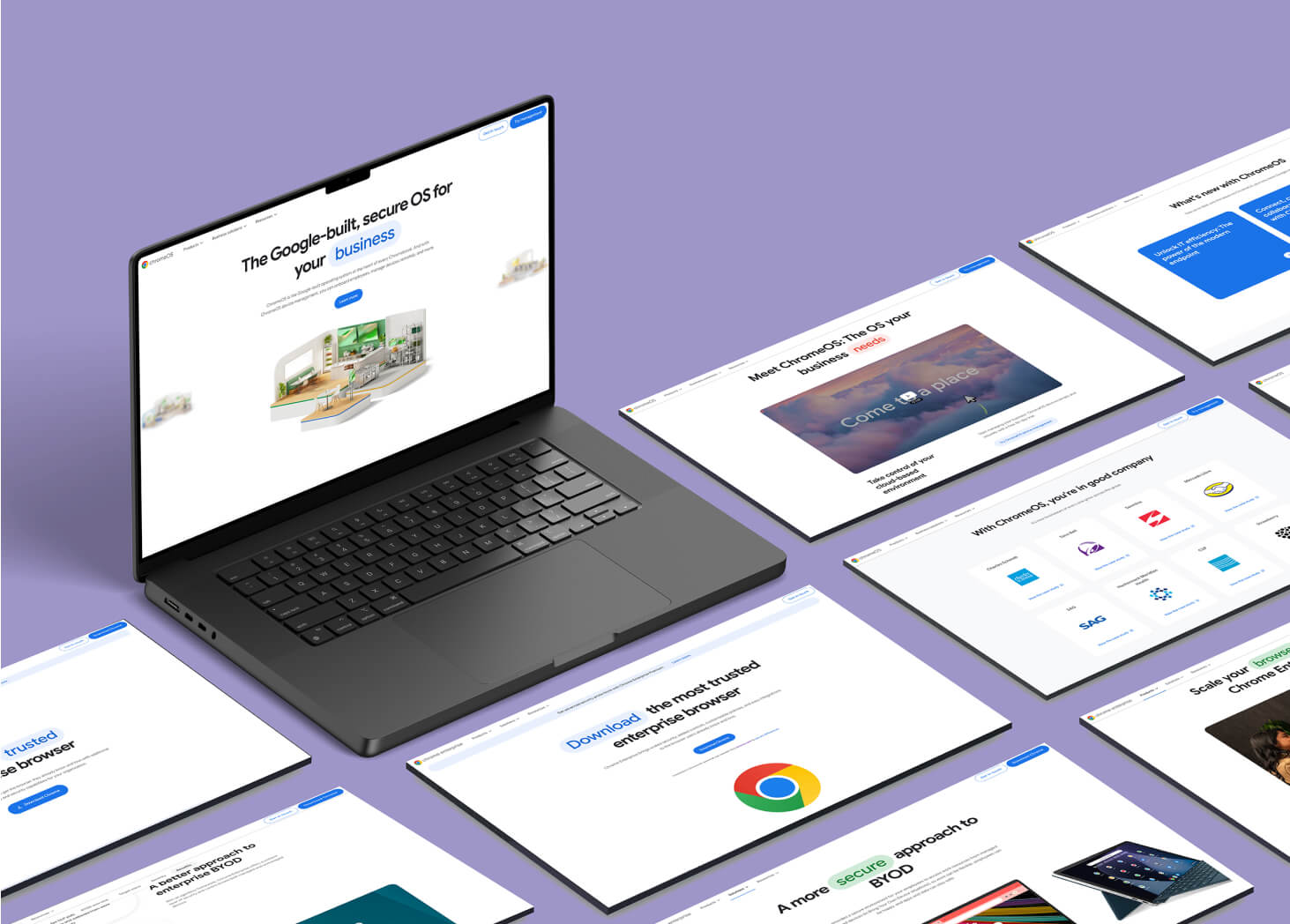
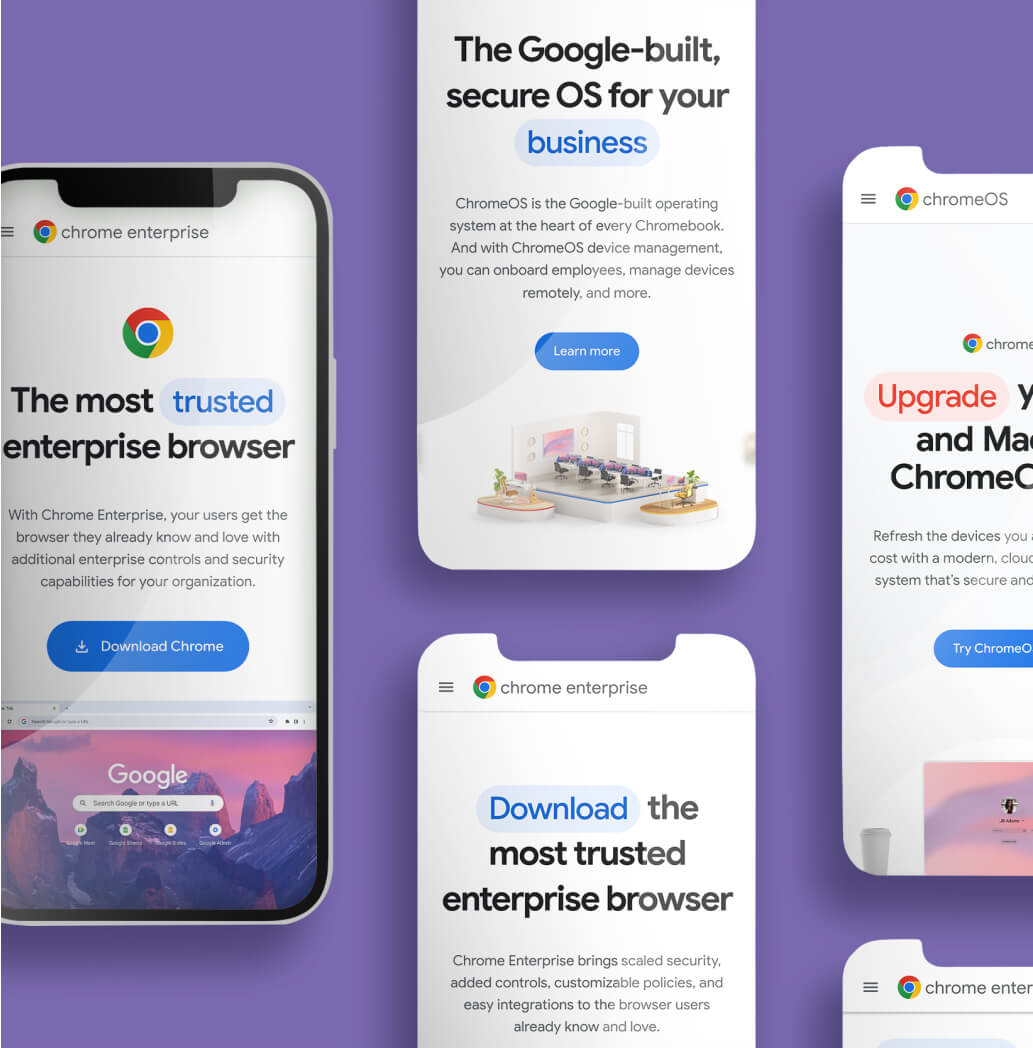
To address these challenges, I led the development of a comprehensive suite of tools and processes designed to revolutionize our design-to-development workflow. This integrated solution aimed to bridge the gap between design and code, enhance collaboration, and significantly boost productivity: Spearheaded the development of a suite of internal tools and a robust design system:
- Automated design-to-code translation tool: Seamlessly converted Figma designs into developer-friendly code
- Lightweight UI framework: Provided core UI building blocks for rapid prototyping
- Website composition engine: Streamlined the process of website creation
- Comprehensive design system: Established a flexible, theme-adaptable component library

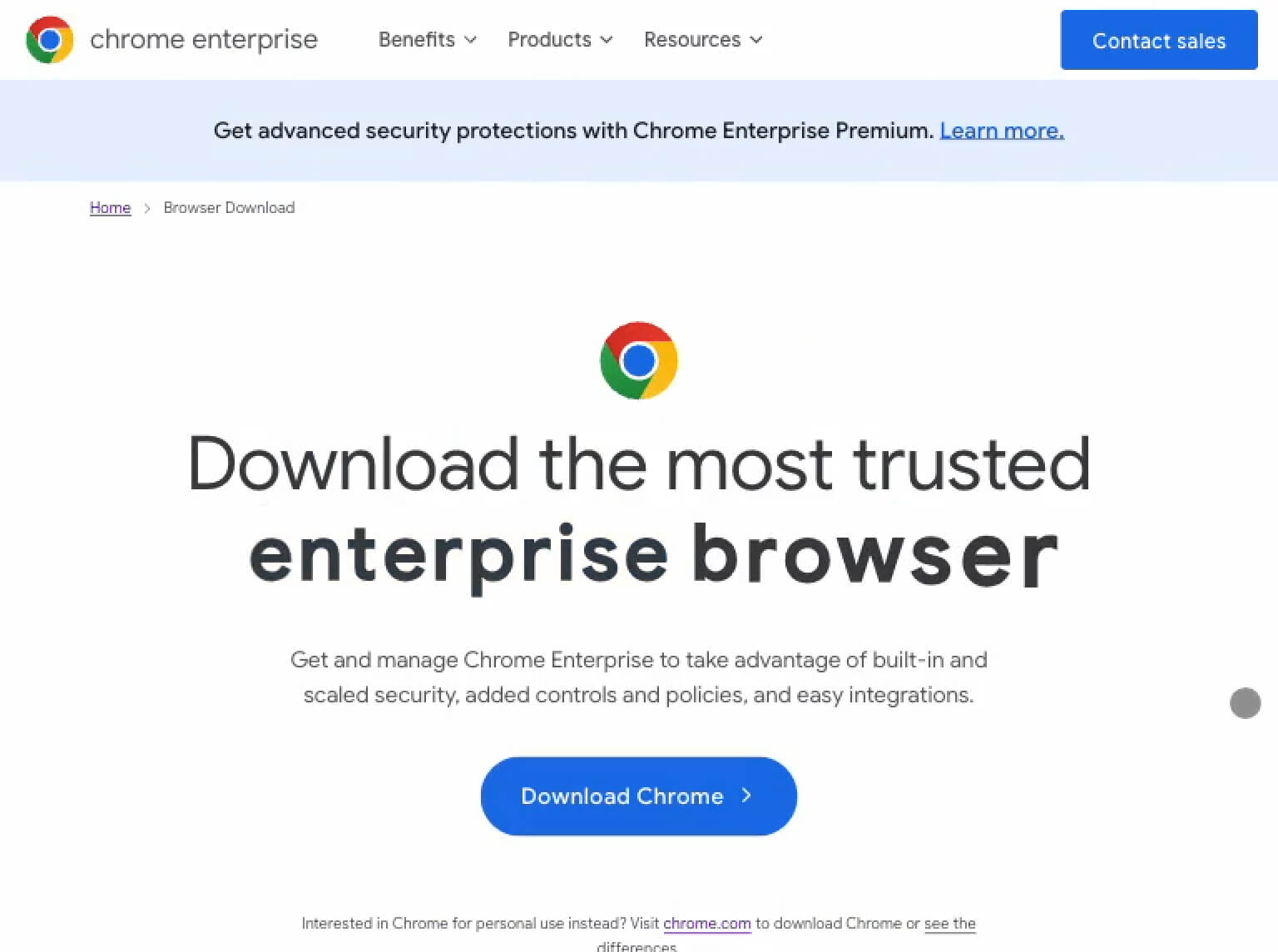
Chrome Enterprise Hero Animation Prototype
Key Features
Innovative Implementations
At the heart of our solution was an innovative design-to-code tool that automated much of the translation process from Figma designs to functional code. This tool incorporated several key features that significantly streamlined our workflow:
- Integration of design variables with dynamic CSS custom properties
- Automated generation of primitive classes for design systems
- Built-in development aids for scalability and standardization
- Seamless integration with existing build processes
The Outcome
Measuring Success
The implementation of our new tools and design system had a transformative effect on our web development process, yielding benefits that extended beyond mere efficiency gains:
- Fostered a more collaborative, efficient, and code-driven workflow between designers and developers
- Ensured high-fidelity experiences with seamless design-to-code alignment
- Enabled high component reusability while maintaining design flexibility
- Significantly reduced style guide setup time and accelerated development iterations
- Improved consistency across projects through the use of a shared design system


Key Metrics
Our innovative approach led to significant, measurable improvements across various aspects of the development process. These metrics demonstrate the transformative impact of our solution on both internal efficiency and client satisfaction.
2X
increase in development velocity
3X
boost in team productivity
80%
reduction in client review cycles (from 5 days to 1 day), with improved design-to-code alignment and fewer inconsistencies
Reflection
Key Takeaway
This project demonstrates proactive problem-solving and technical expertise in identifying and addressing process bottlenecks. It showcases the ability to drive significant improvements in efficiency, consistency, and client satisfaction through innovative solutions and effective collaboration between design and development teams.
Industry Impact
Notable Recognition
Our work on the Chrome Enterprise project received Bronze in the Digital: Web category at Creativepool, a prestigious industry award that recognizes excellence in creative work. This accolade celebrates our team's innovation in creating a human-centric site backed by revolutionary technology. The award underscores the project's impact and the value of our collaborative efforts in delivering outstanding digital experiences.